MODEZ THEME Installation guide
What you need to start:
- Prestashop 1.7 +
- Purchased and downloaded MODEZ theme from Themeforest.net
Last version of Prestashop 1.7 can be downloaded from the official website: http://www.prestashop.com/en/download
And here you can find Installation guide: http://doc.prestashop.com/display/PS17/Installing+PrestaShop
WARNING! Not official version of MODEZ theme, downloaded NOT from Themeforest, can work not correct and make harm to your shop. Only official version of MODEZ theme downloaded from Themeforest have a guarantee of proper work and full support by RoyThemes company.
- Unpack downloaded theme package.
- Login Prestashop Back Office
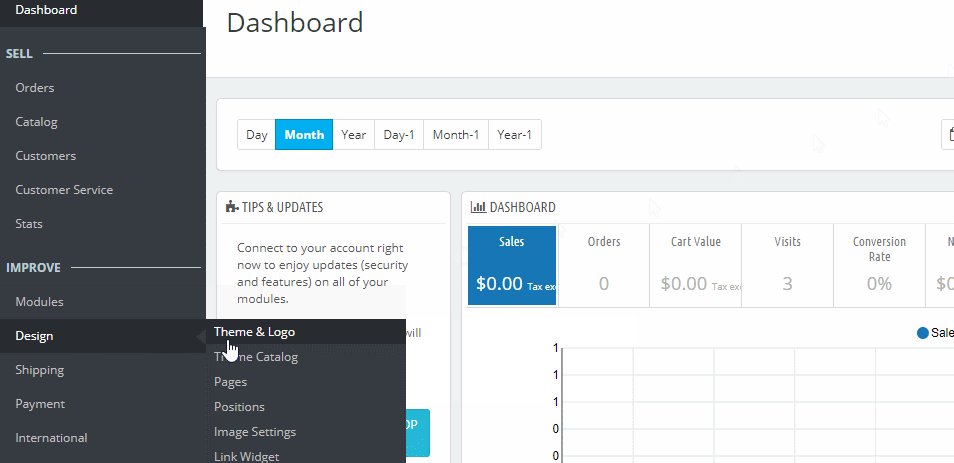
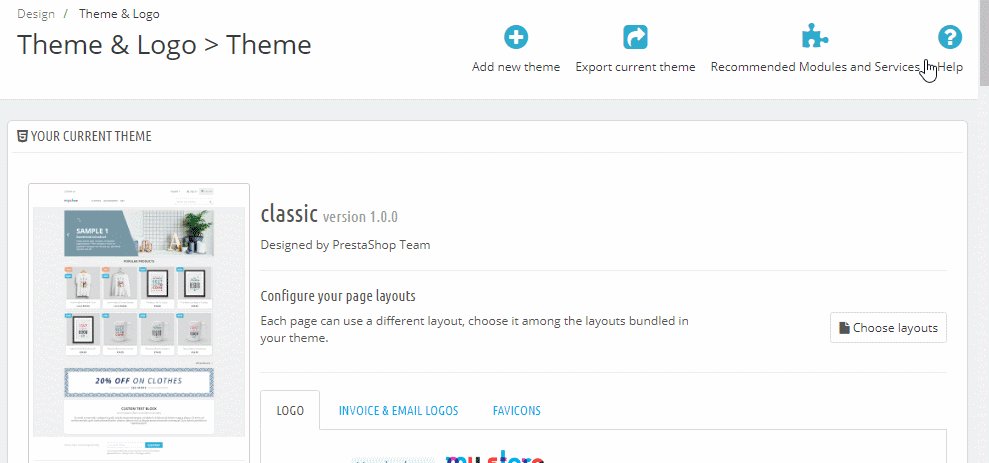
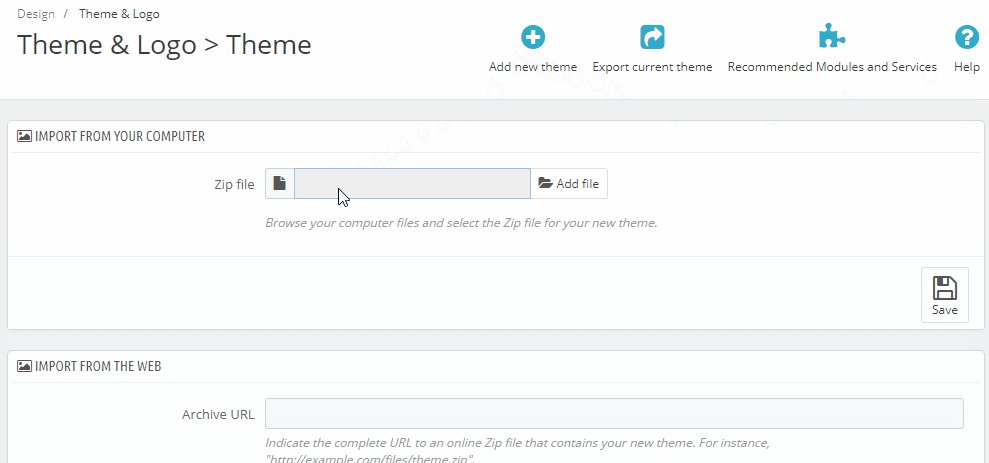
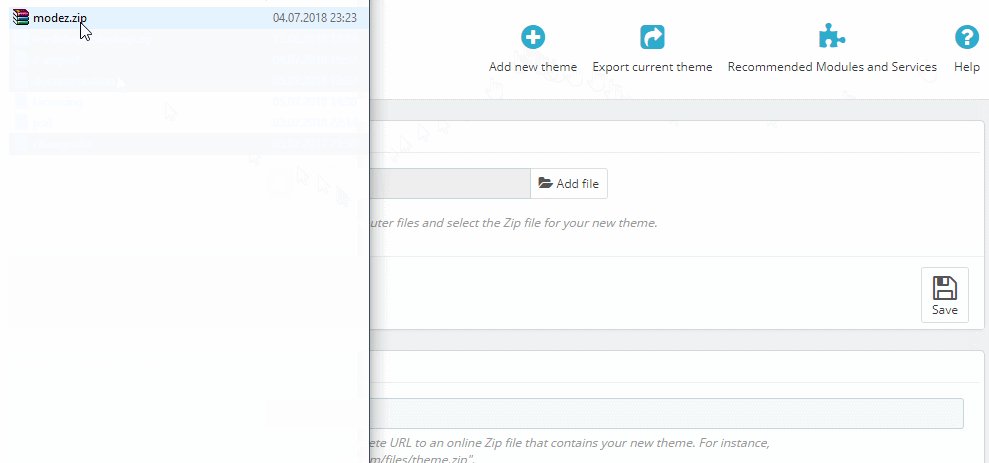
- Go to Design – Themes & Logo


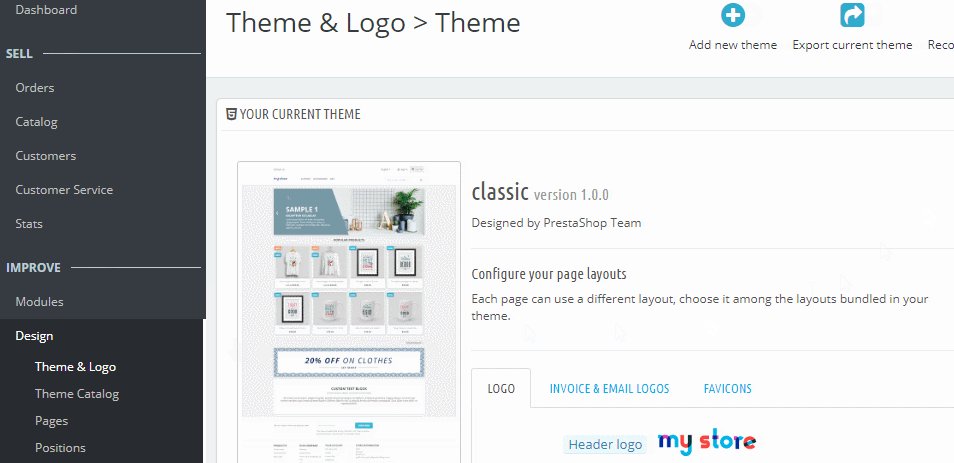
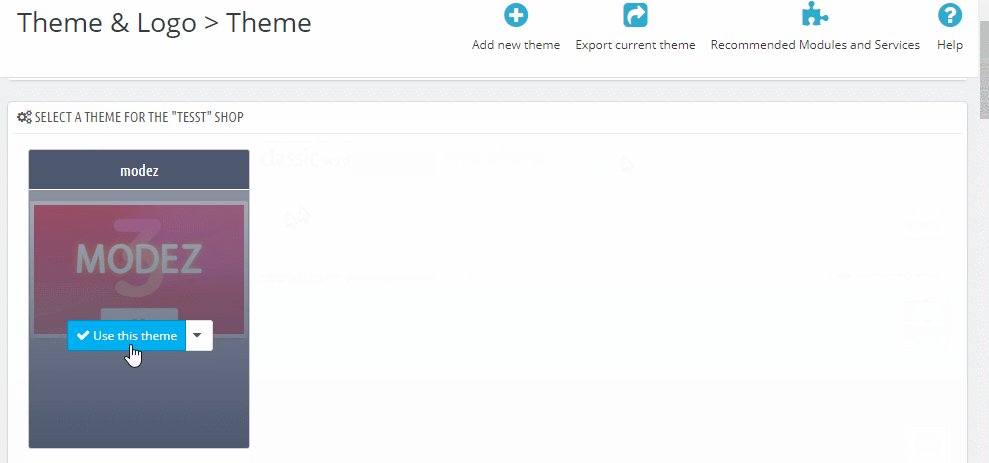
- Prestashop shows Themes page again. Now:
- choose MODEZ icon and click Use this theme. 
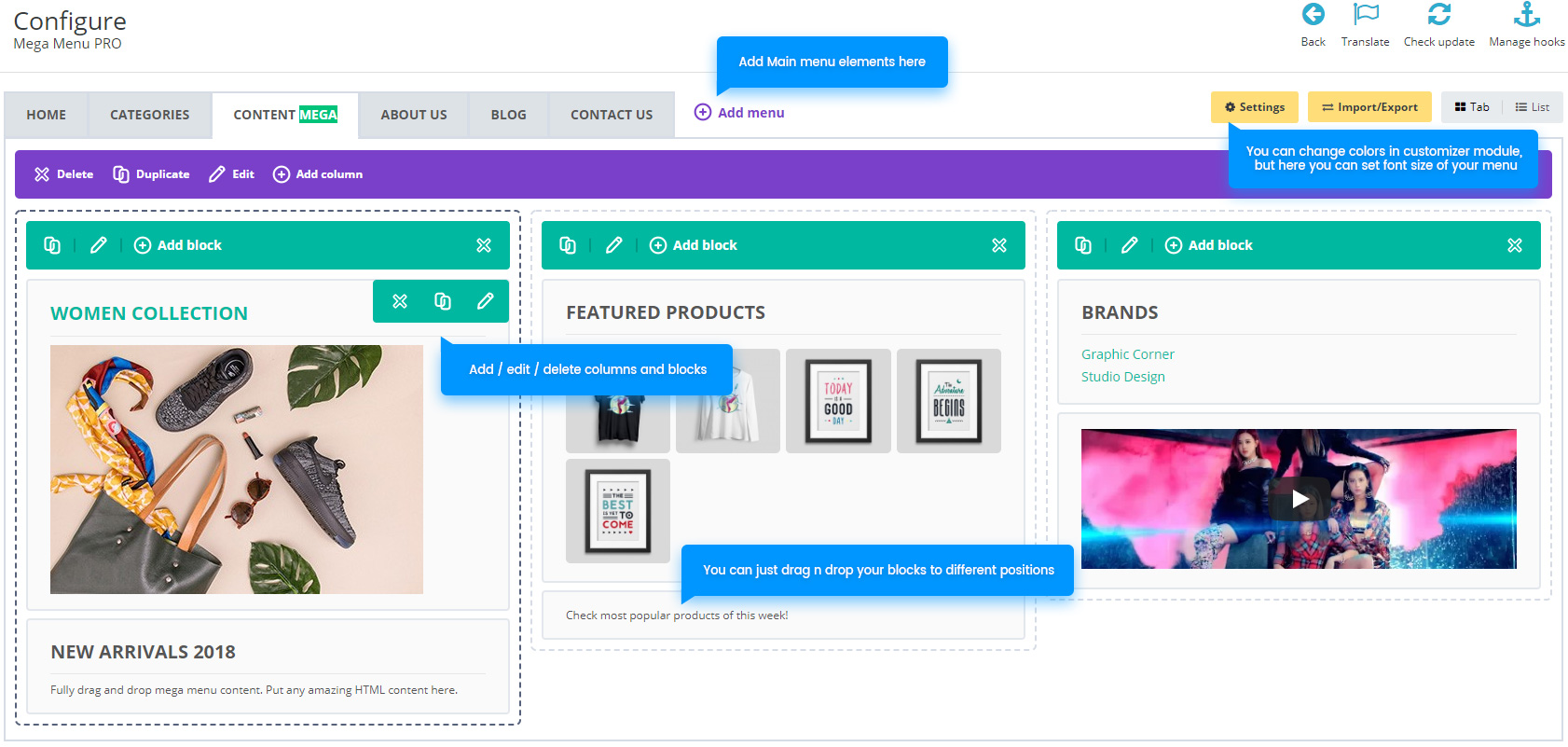
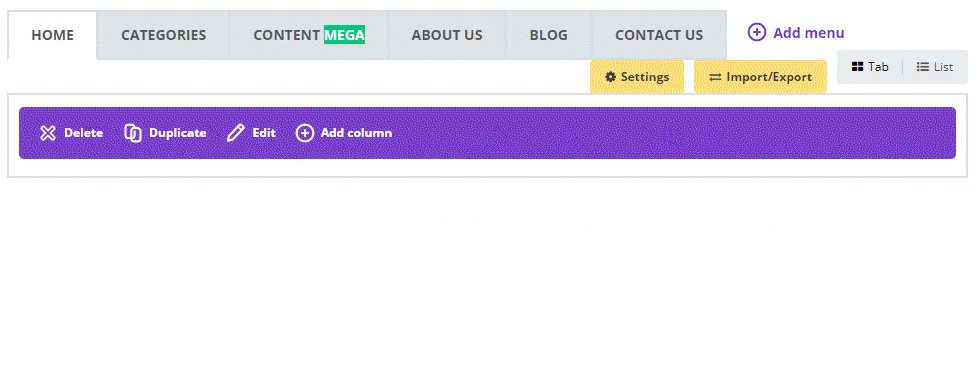
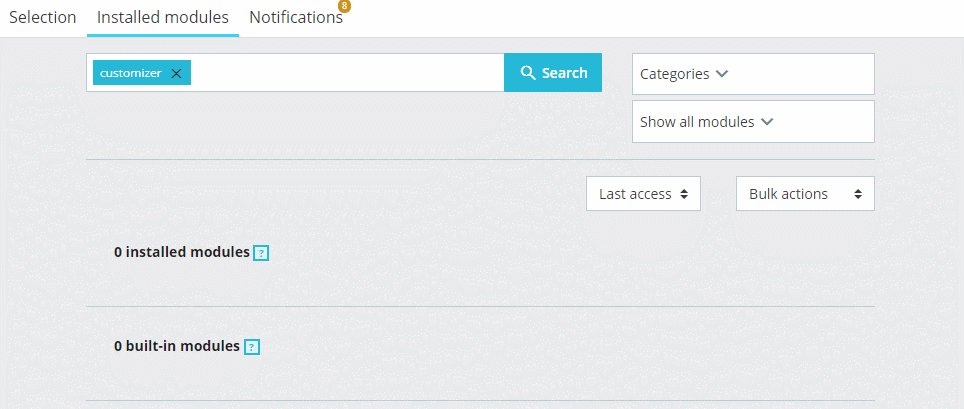
- Go to Modules - Installed modules and find Mega menu PRO - configure


- Go to Revolution Slider - Sliders menu in left navigation column

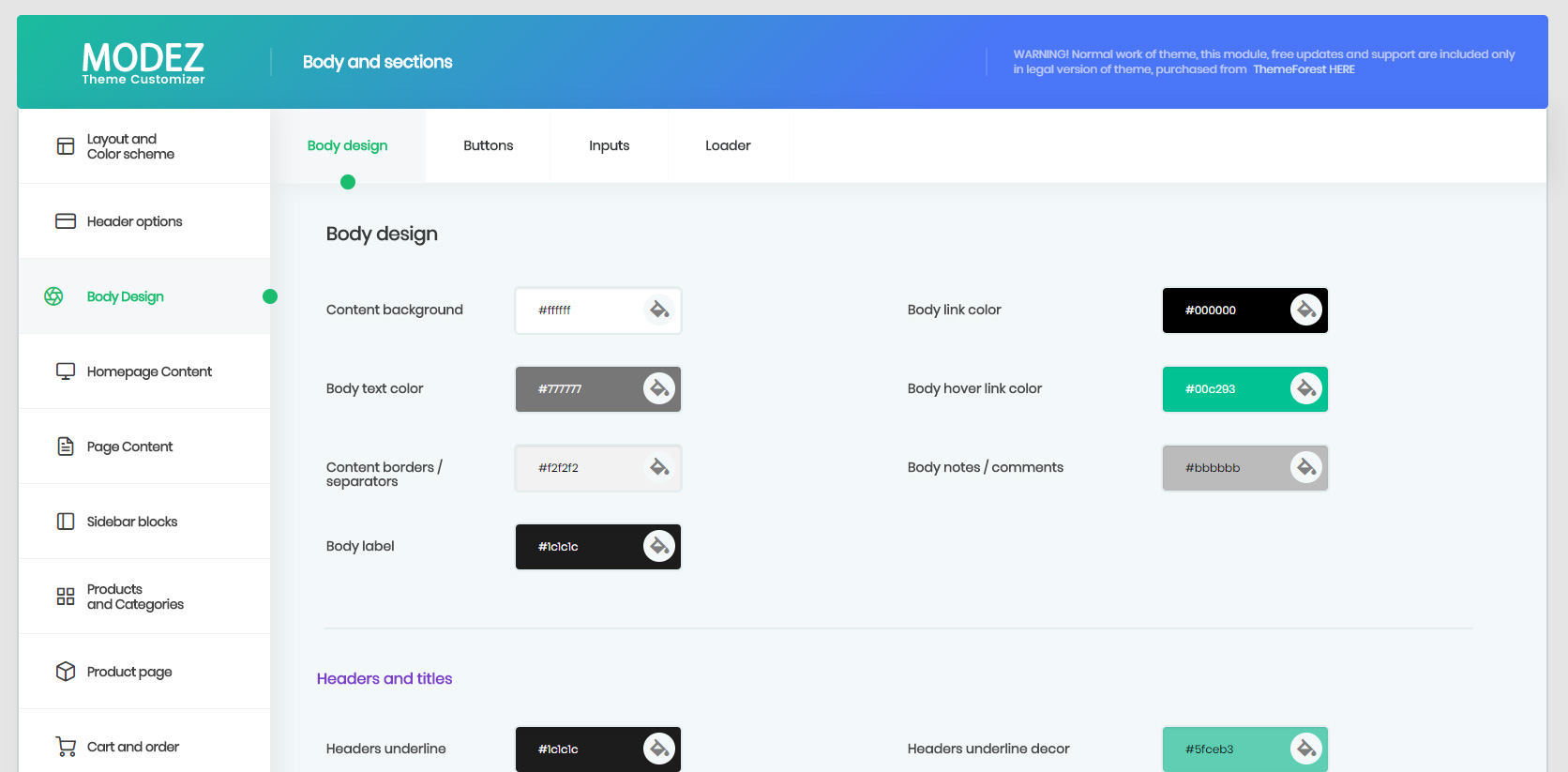
- Go to Modules and find RoyThemes MODEZ Customizer. Then:
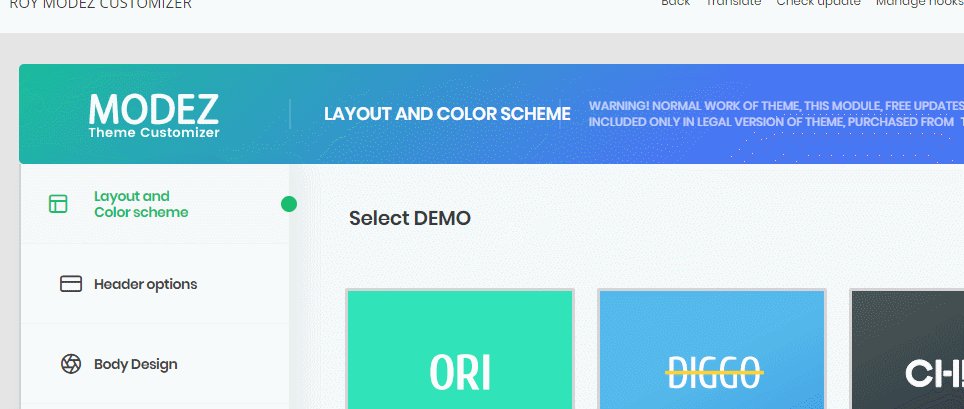
- open Layout and color Scheme
- choose Demo you need - apply settings
- choose Color Scheme you need - apply settings
- save changes. 
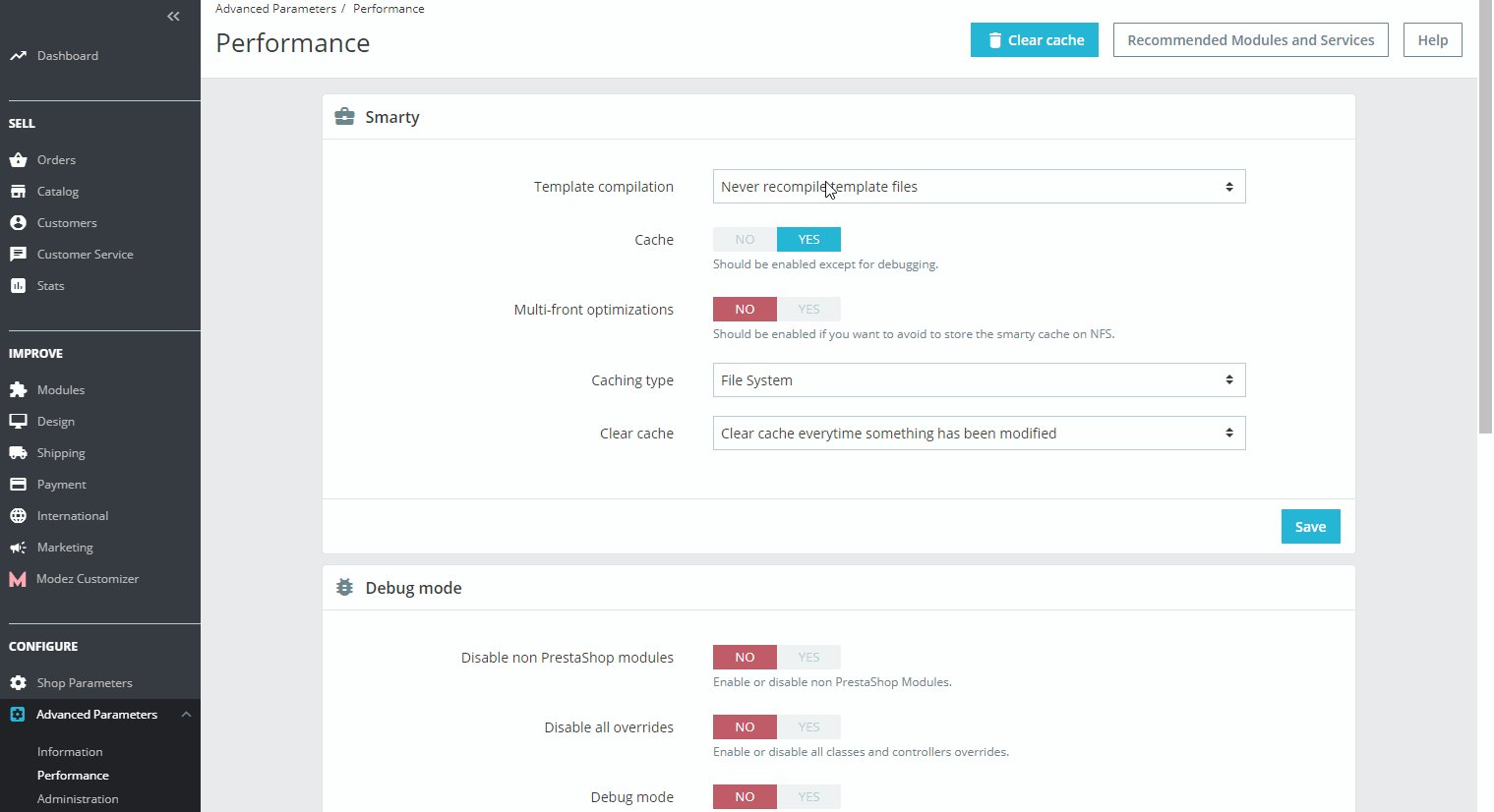
- Go to Advanced Parameters – Performance
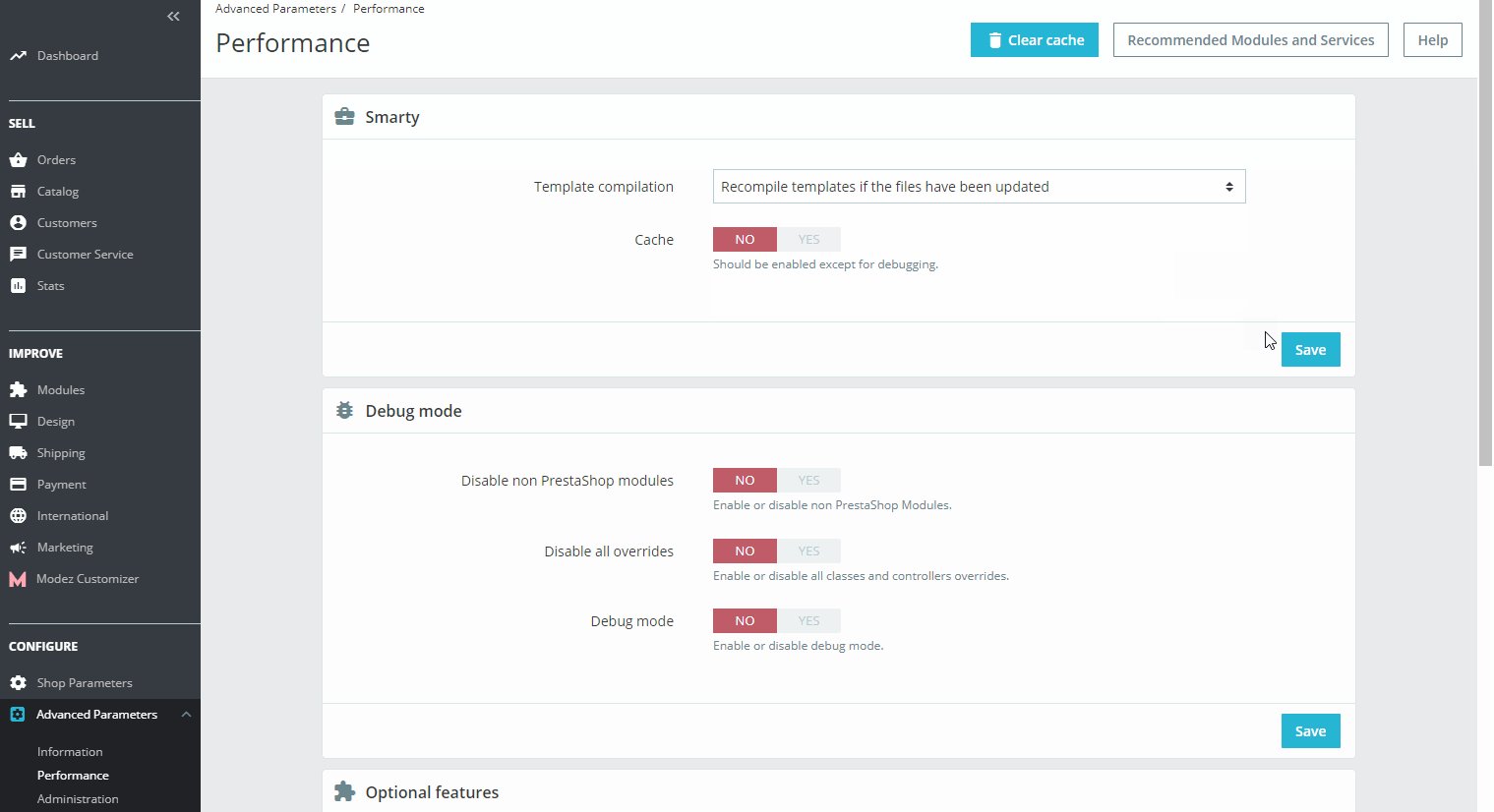
- set Recompile templates if file have been updated
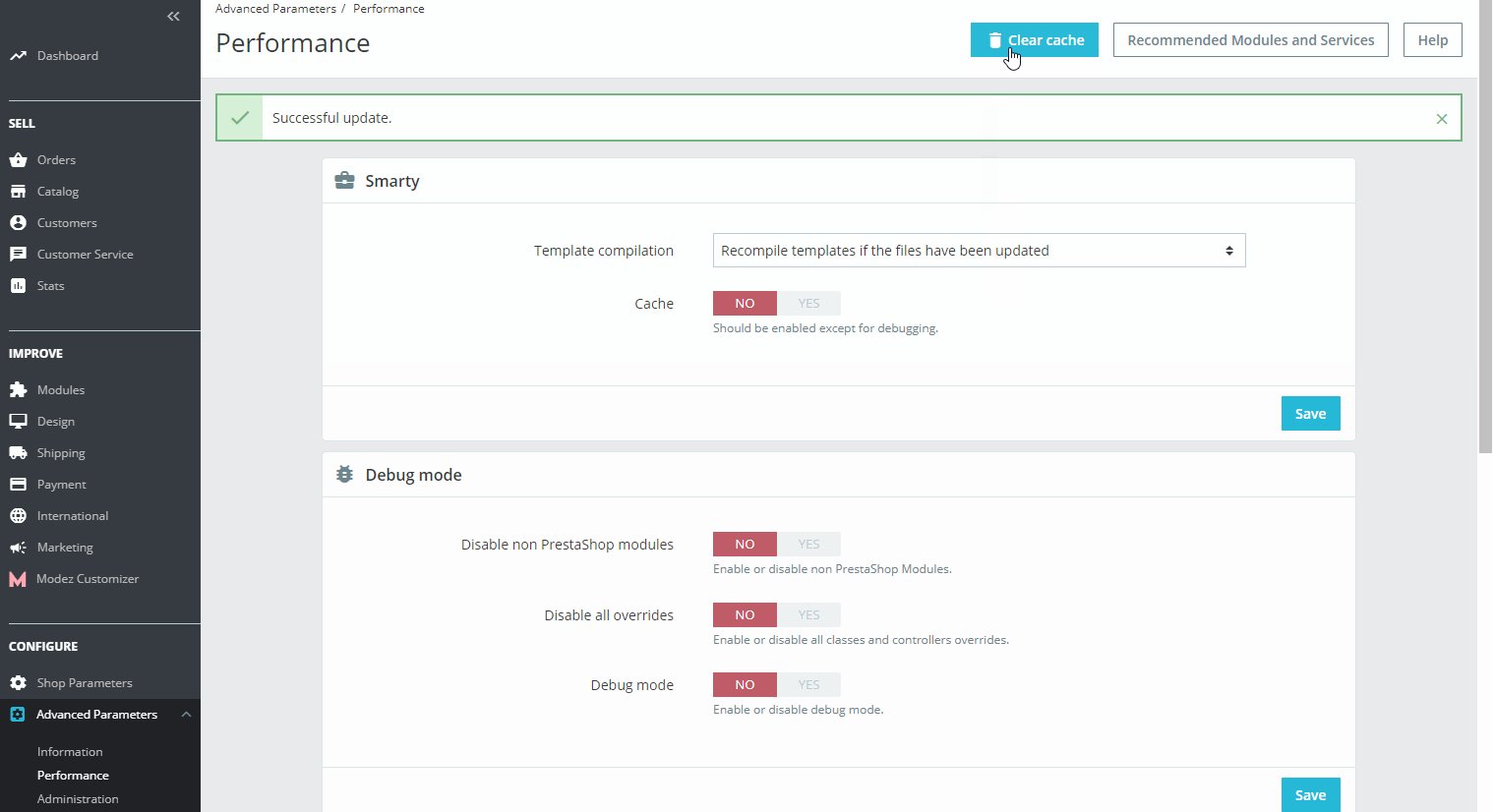
- set Cache to NO, click Save
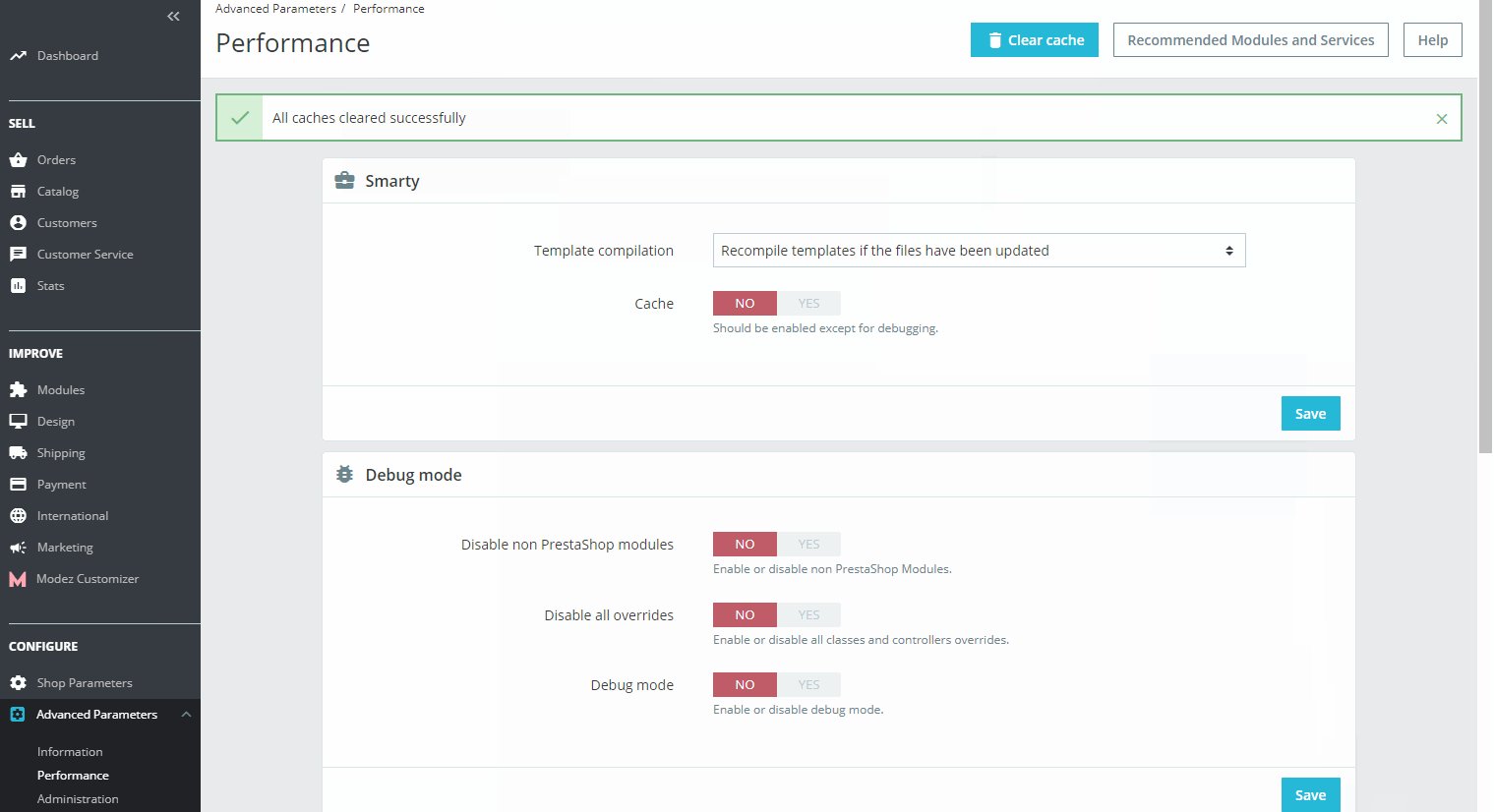
- then click Clear cache in the top right corner. 
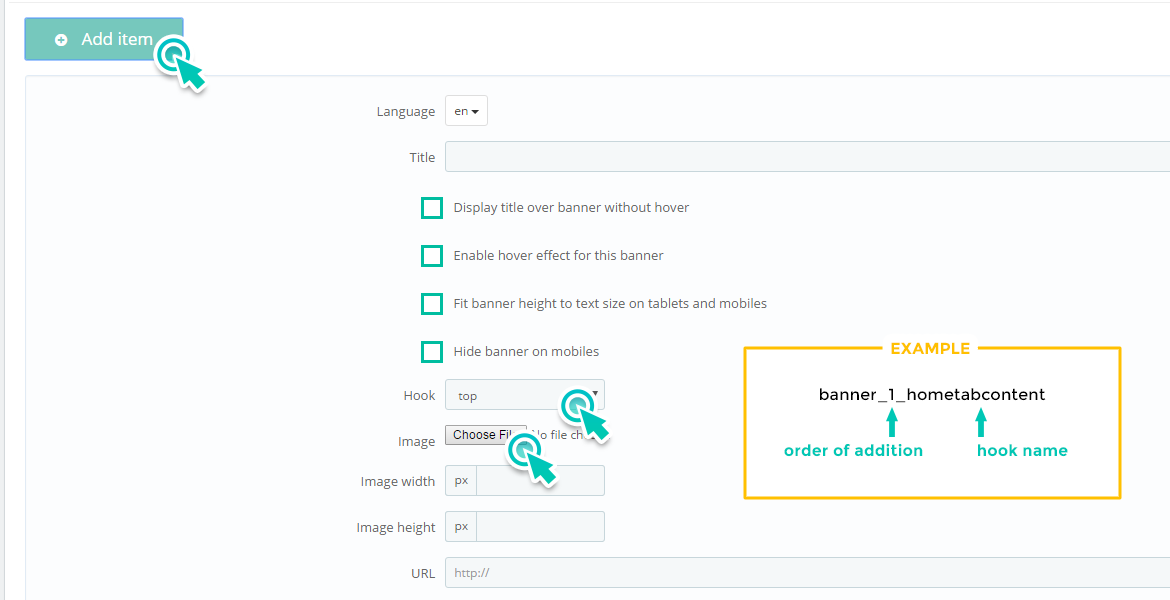
- If you use ELECTRO demo and want to import default home page banners content - do this step. if you use ORI, DIGGO, CHLOE or MOMO - skip this step, but you still can use this module.
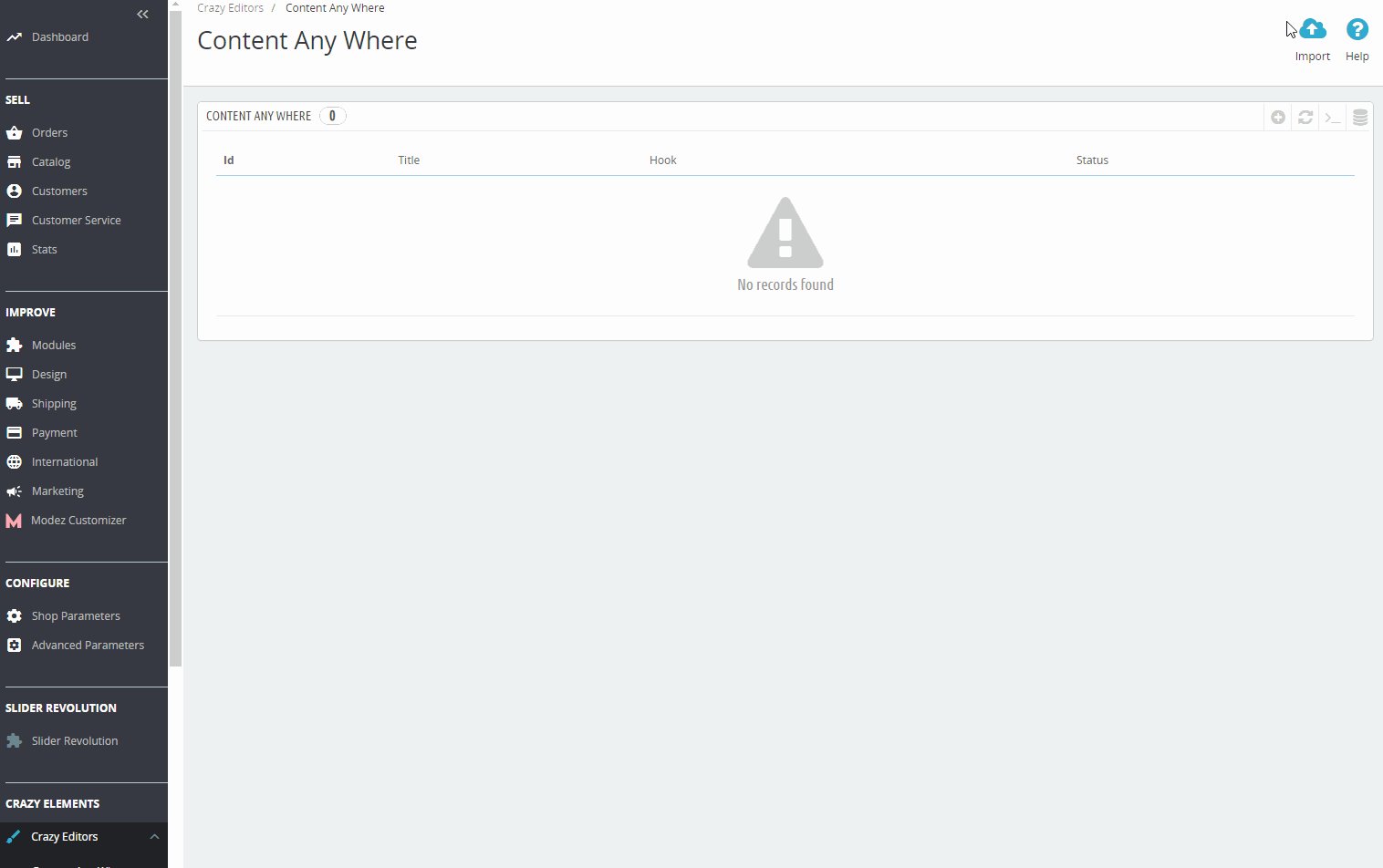
- go to back office left column Crazy Elements - Content Any Where
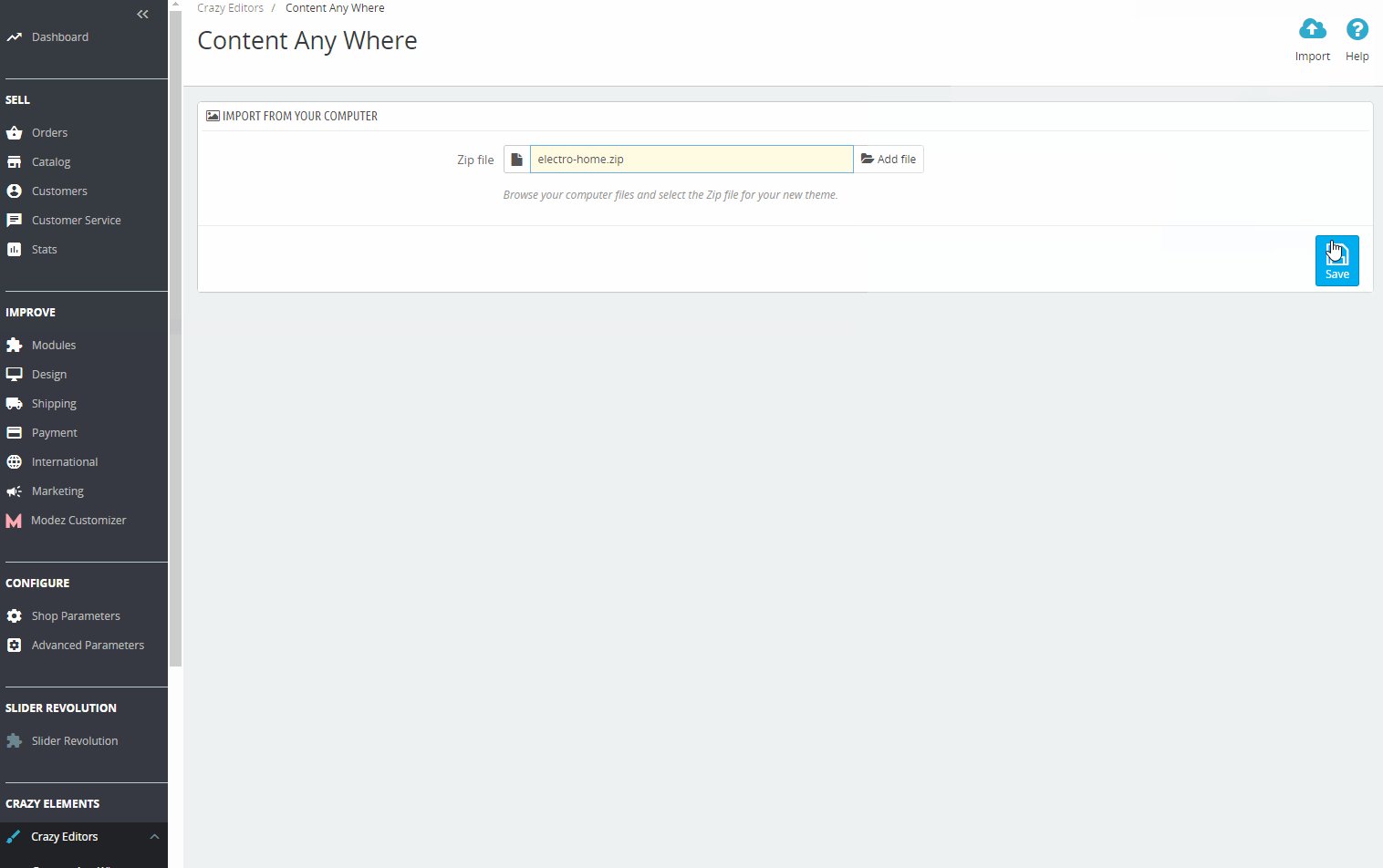
- click Import
- select file from import/elementor-templates/ folder.
- do the same for second file.
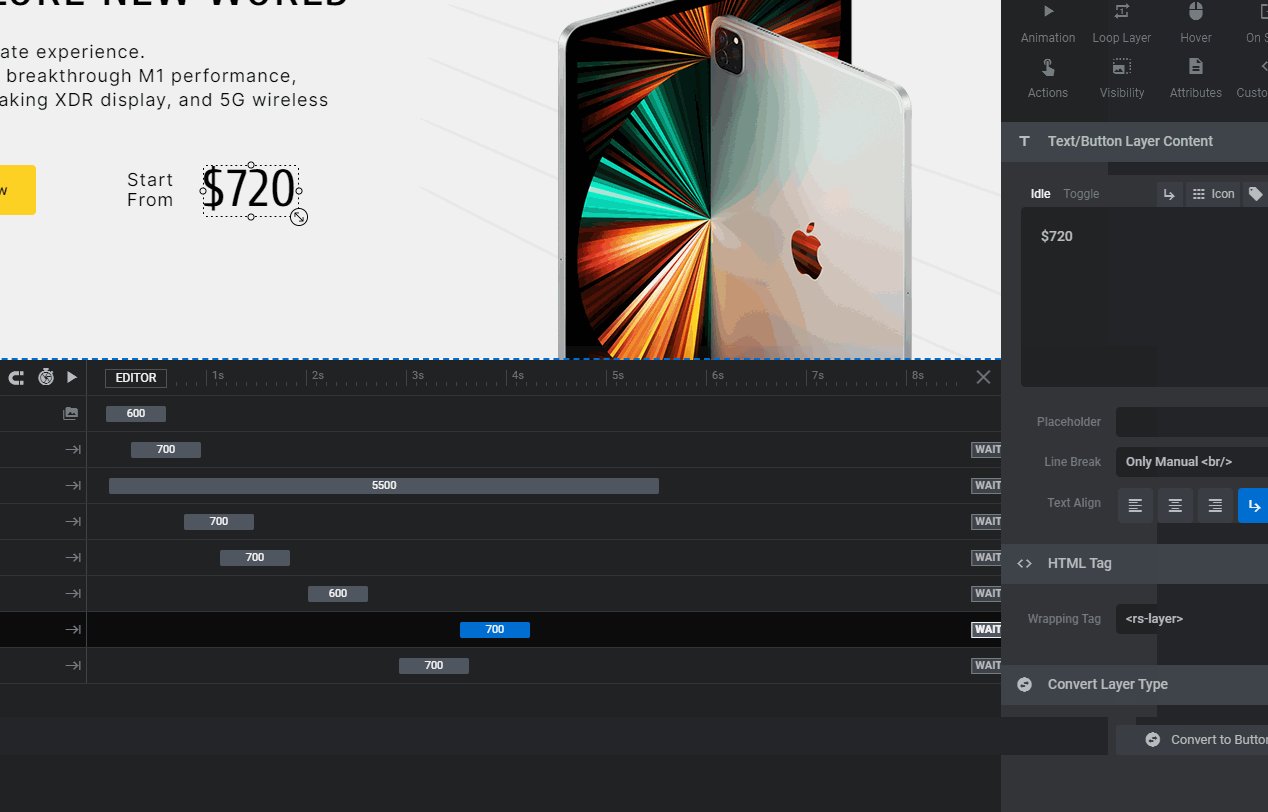
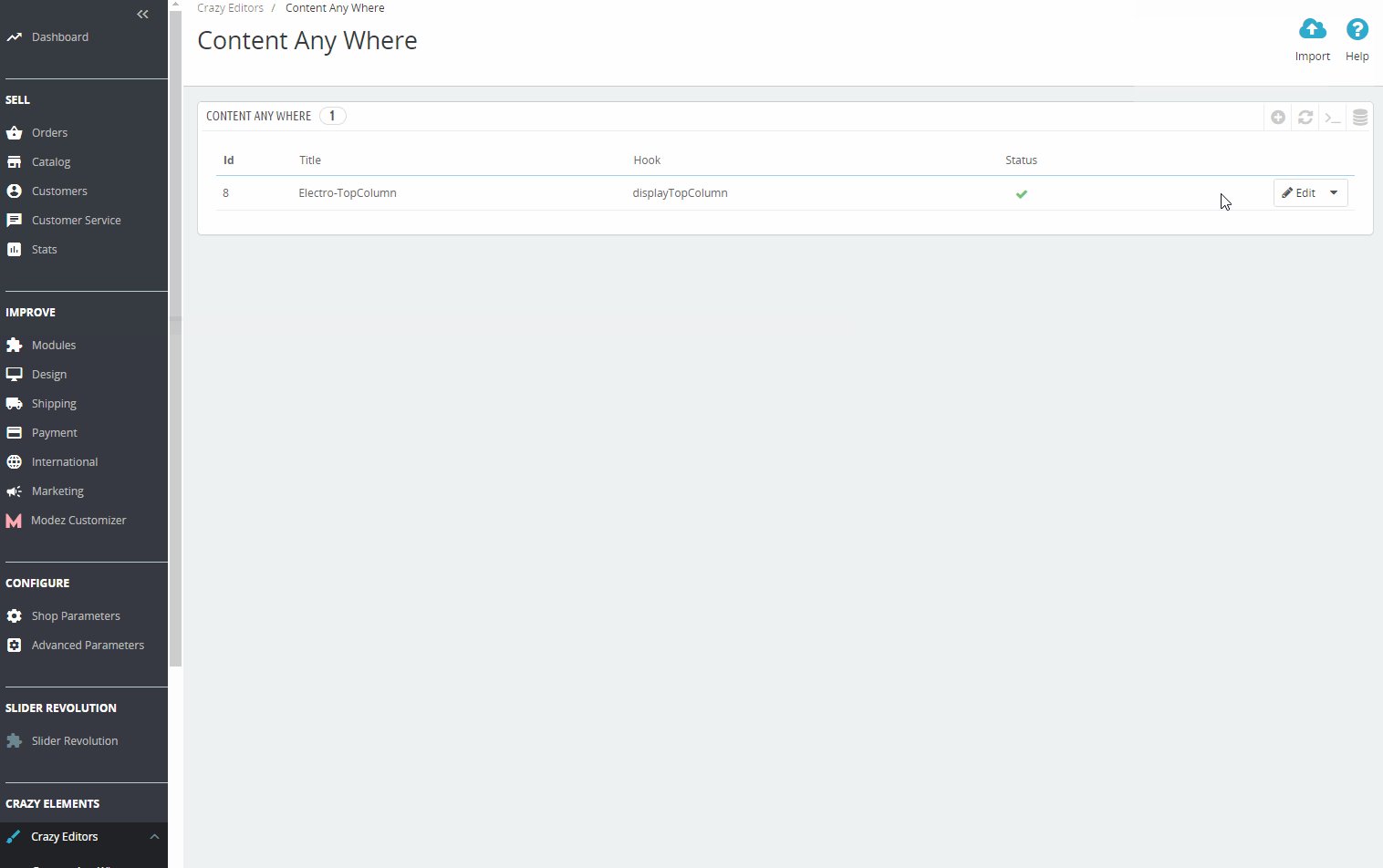
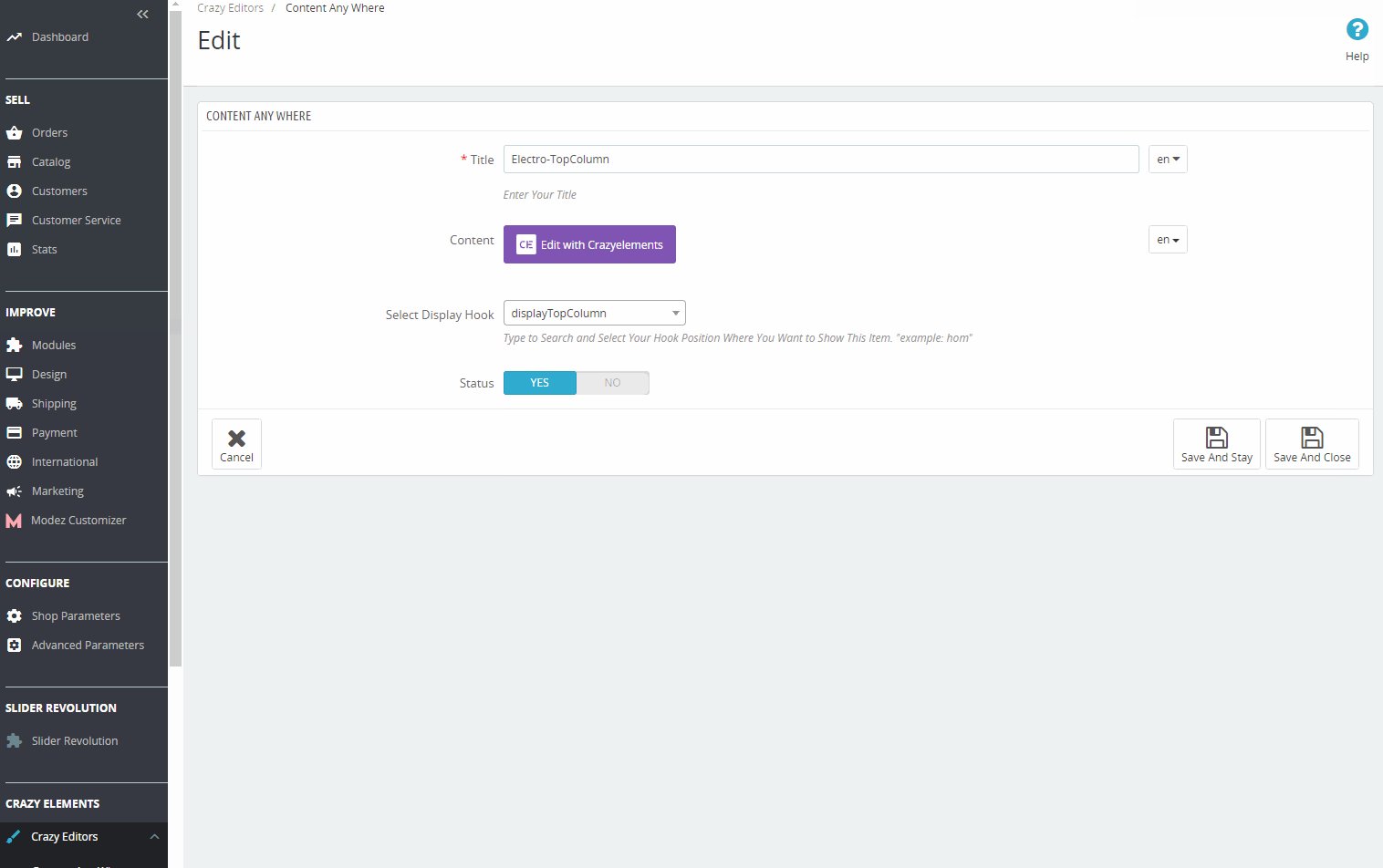
- now you can edit premade templates and see them in your front office. 
- Great! We've done, now go to your homepage and look at your new shop!
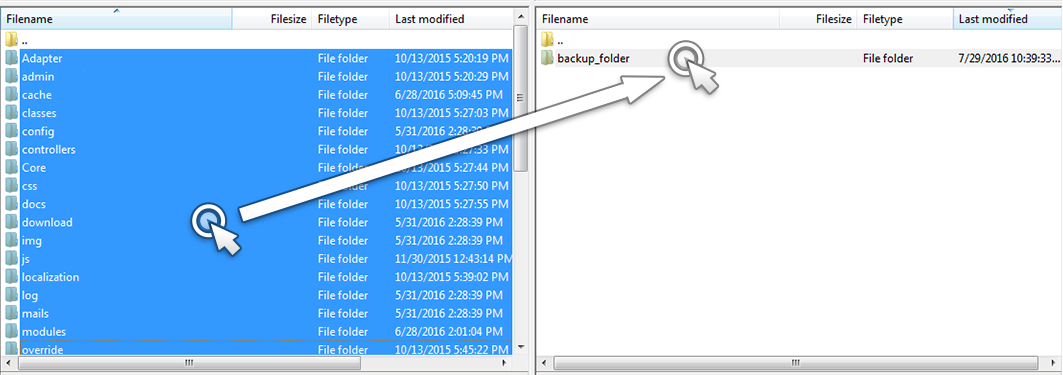
- Open your shop main folder by any FTP client or your hosting panel file manager.
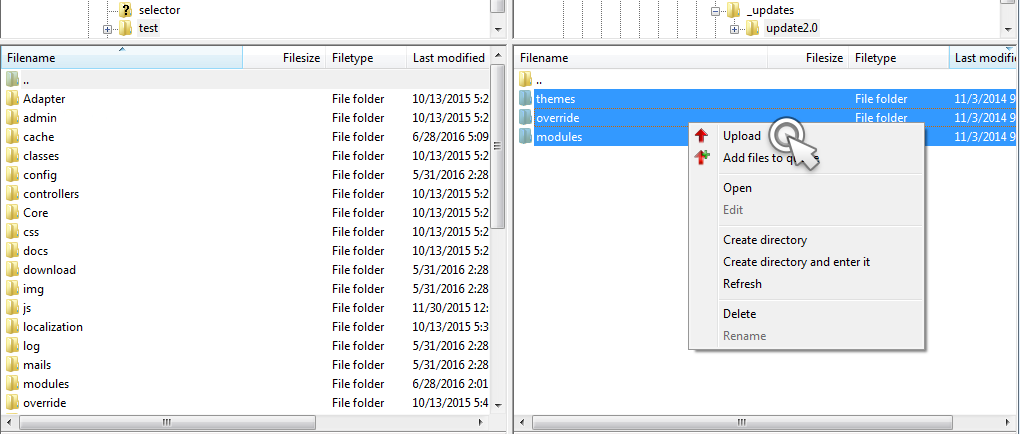
- go to unpacked MODEZ files, 1_new_installation/ folder, select installer you want and upload it to your main shop folder themes/ folder.
- choose slider you need from import/demoname/ folder, click import slider
- that's all
- when you want to edit slider - click on pencil icon